How to Change the Order of Posts in a Category (Micro.blog + Hugo)
Like most blog themes, my current theme uses reverse chronological order to display posts. Newest posts show first.
I like this, but I wanted the opposite to happen when the posts are displayed as part of a category. This would allow me to create blogchains (like these) where readers could read a series of posts in the order in which they were written.
Happily, blogs hosted on Micro.blog can customize their themes. Here’s I did that to display category posts with the oldest posts showing first.
-
Find the custom templates custom theme.
-
In the config.json file, between the first and last curly brackets in the file, add the following:
"taxonomies": { "category": "categories" } -
Click “Create New Template”
-
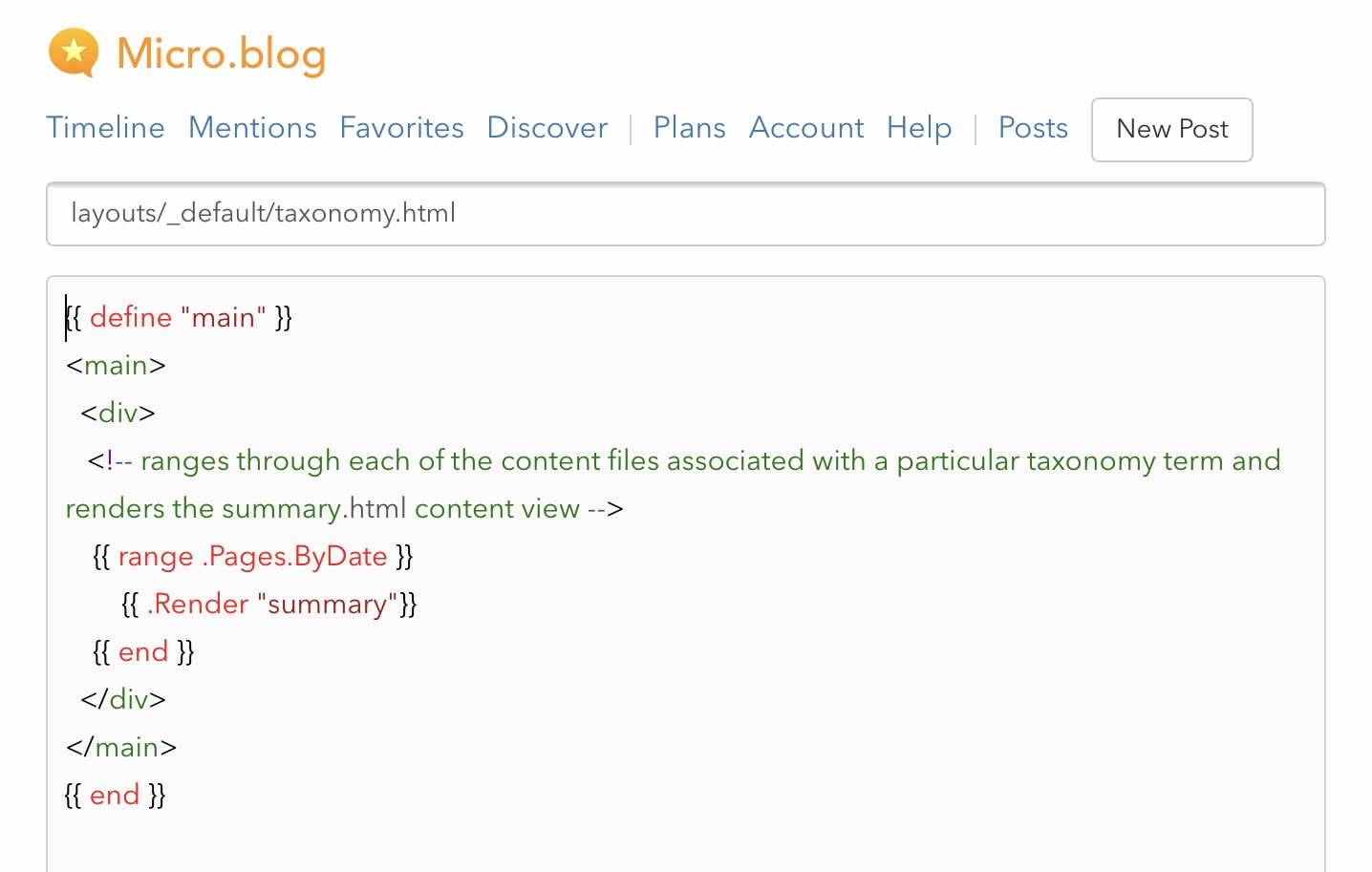
Add the following file name and code, then click “Update Template”:

I figured this out using the following Hugo help pages. They also explain how you can order your posts in other ways, such as alphabetically or by length.